
- I'm Christian and today I'm going to be introducing a static site generator written in JavaScript called Eleventy. I work with Joe at Cambridge Intelligence out of Canada and it's great to be here with you all today.







what you're building
what other tools you're using



about your folder structure
where your data is from

const Cache = require('@11ty/eleventy-cache-assets');
module.exports = {
async newsletter() {
try {
const items = await Cache('https://sourcetarget.email/feed.json', {
duration: '1w',
type: 'json',
});
return items.map((edition) => {
return {
date,
url: edition.url,
title: `source/target ${edition.title}`,
isNewsletter: true,
};
});
} catch (ex) {
console.log(ex);
return [];
}
},
};eleventyConfig.addCollection('recently', async (collection) => {
const allContent = collection.getFilteredByGlob(`./src/content/**/*.md`);
const newsletterEditions = await newsletter();
return [...allContent, ...newsletterEditions]
.filter(recentLivePosts)
.sort(sortDates)
.slice(0, 6);
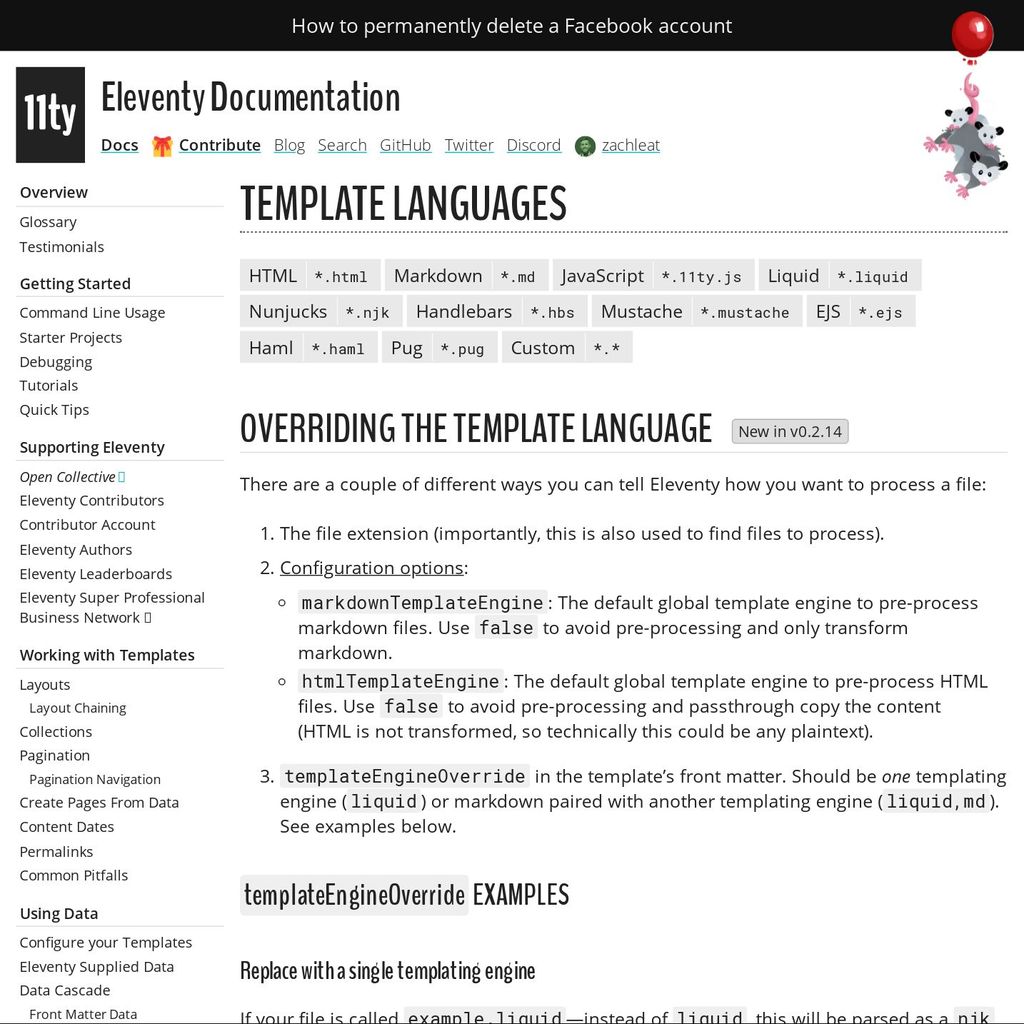
});which template language you use

<!DOCTYPE html>
<html lang="en">
<head>
{% include "meta-info.njk" %}
<link rel="alternate" type="application/rss+xml" title="{{ site.title }}" href="{{ site.url }}/feed.xml"/>
<link rel="stylesheet" href="{{ '/css/fonts.css' | url }}">
<link rel="stylesheet" href="{{ '/css/style.css' | url }}">
</head>
<body>
{% svgsprite %}
{% include "nav.njk" %}
{{ content | latex | safe }}
<footer>
<div>
<p>⁂ {{ meta.authorName }} <a href="/meta" class="meta">meta</a> </p>
</div>
</footer>
</body>
</html>
{% screenshot "https://google.co.uk" %} 


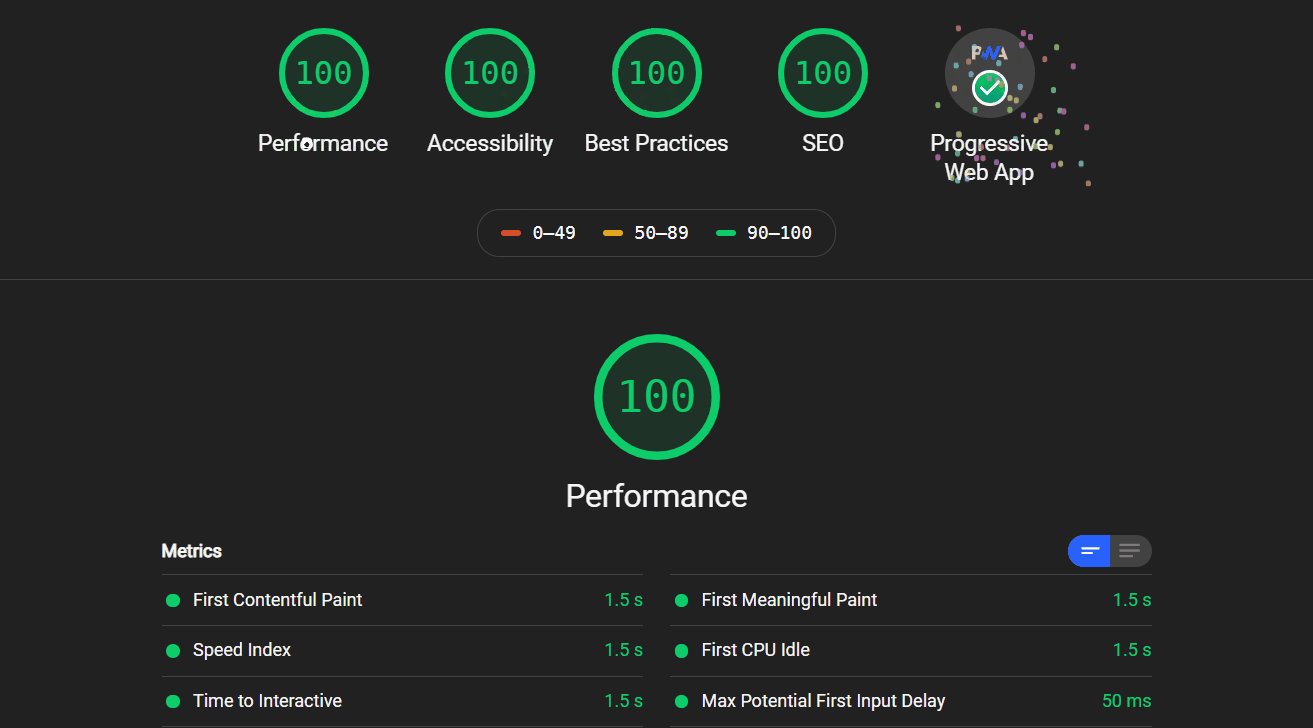
"It’s very important that we take responsibility for the code we publish and deliver and strive to correct accessibility issues with the same veracity as a full service outage."
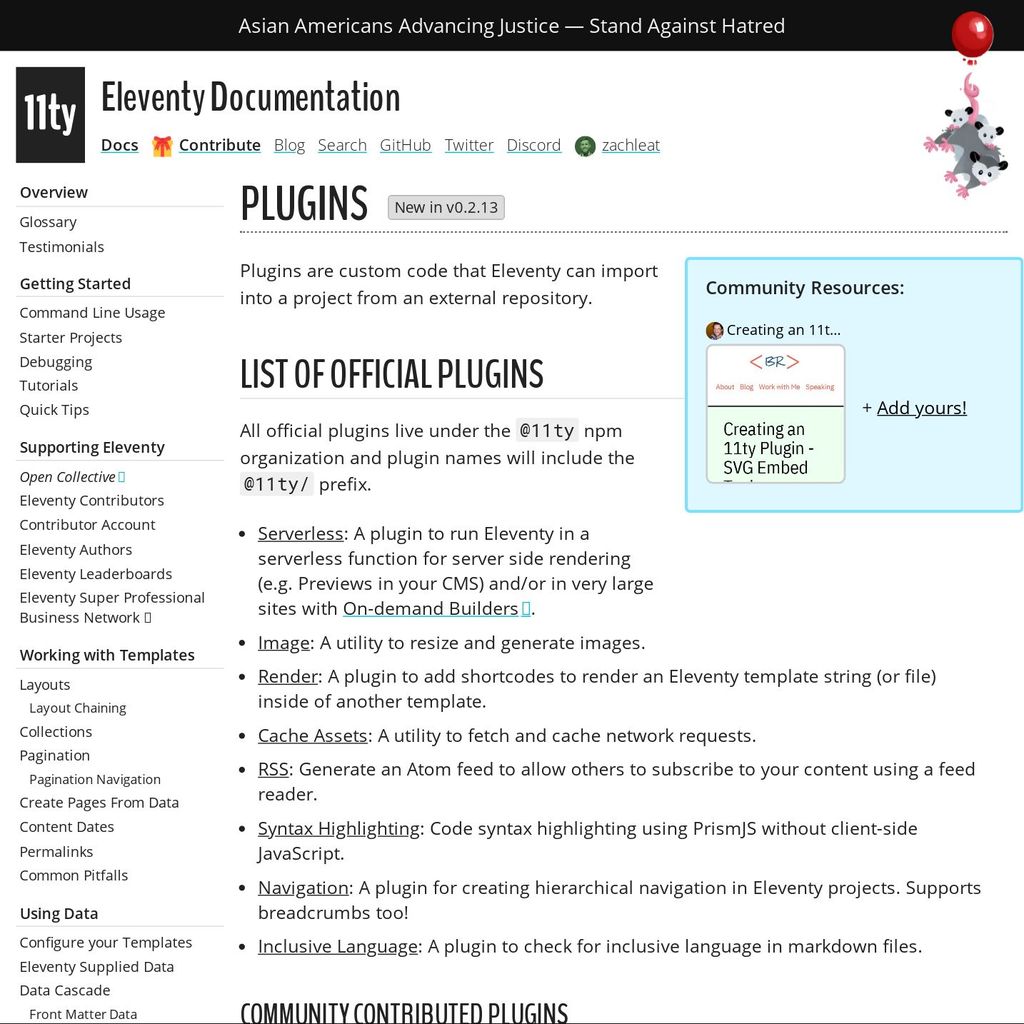
https://www.11ty.dev/docs/accessibility/
But now: this website is my own little corner of the internet, where I know how everything works, and I know all of its little idiosyncrasies.
Everything that I love about it is my fault.
Everything that I hate about it is my fault.
Brian Lovin - The shape of software
⁂ cjlm.ca
⁂ @cjlmiles
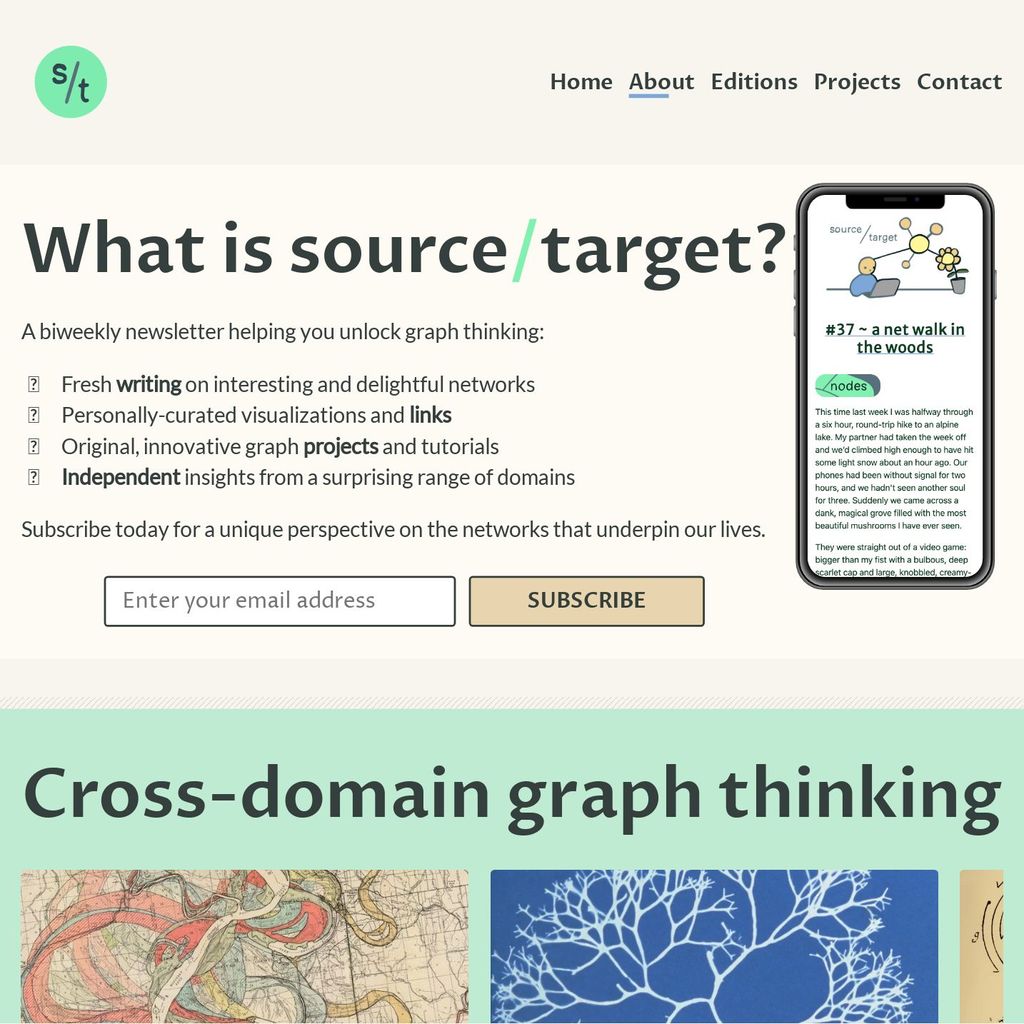
⁂ sourcetarget.email